After moving to a different state, things can get stressful. There are so many tasks to complete, and an important task for many may be obtaining a new state ID or driver’s license. How one goes about this process can be confusing, as there are numerous resources available.
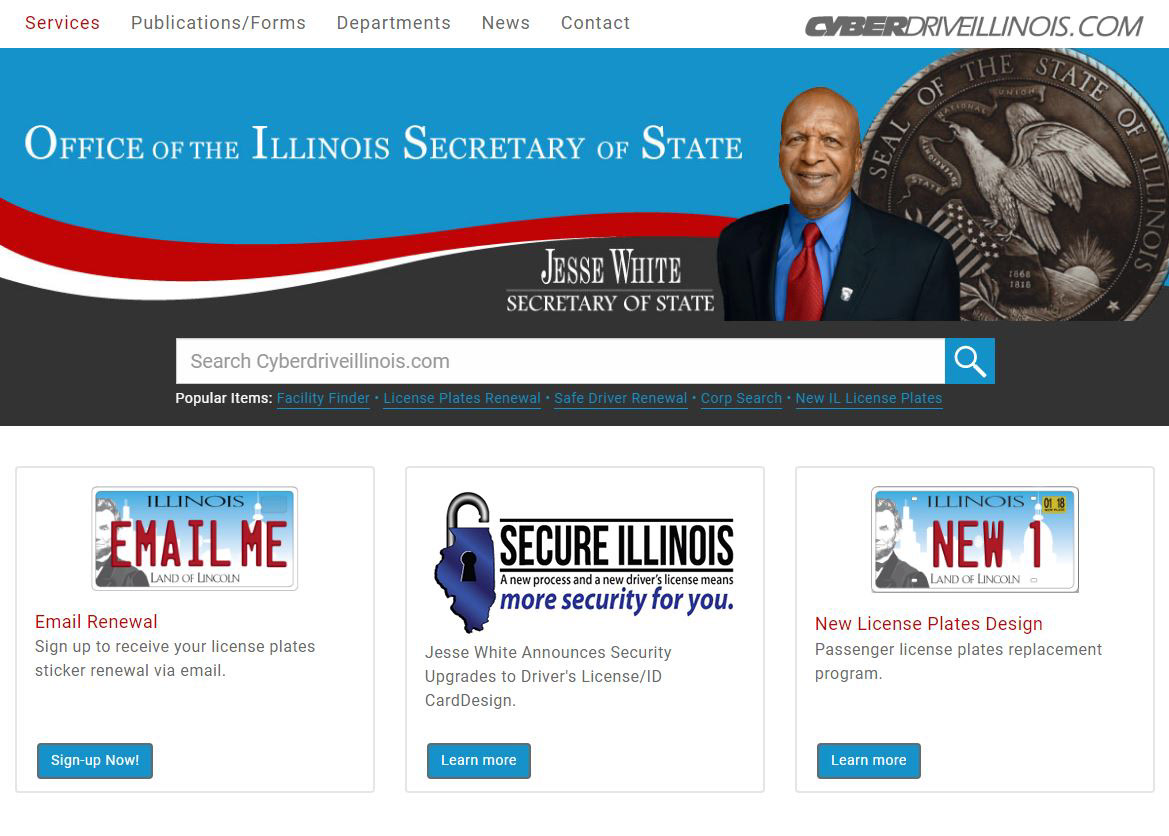
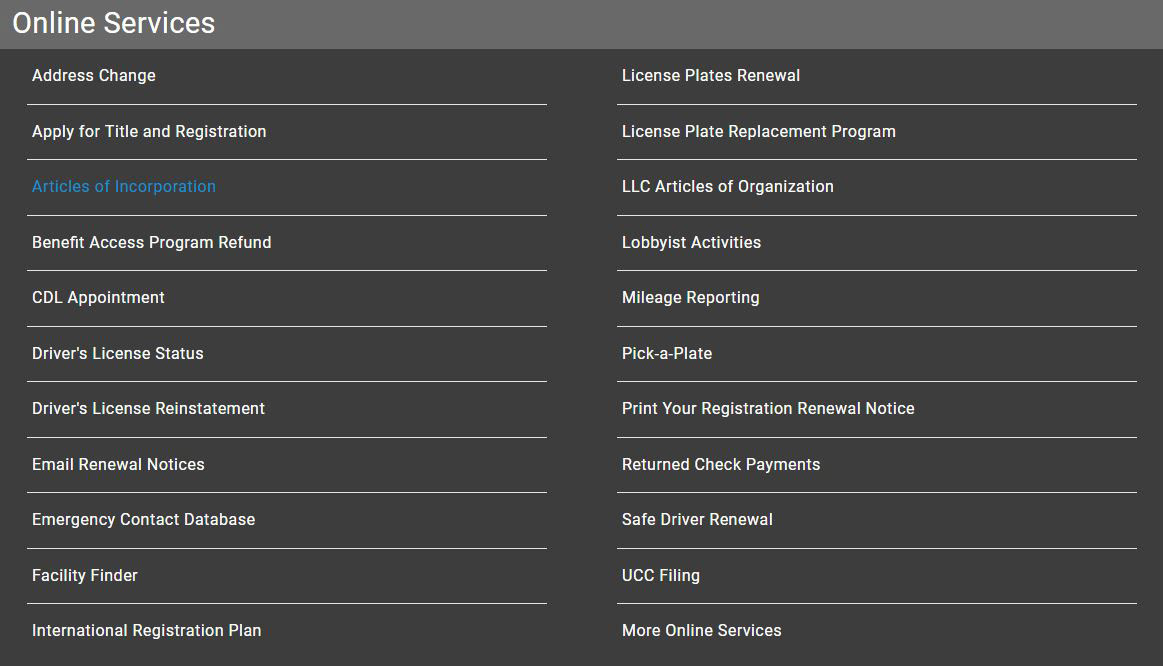
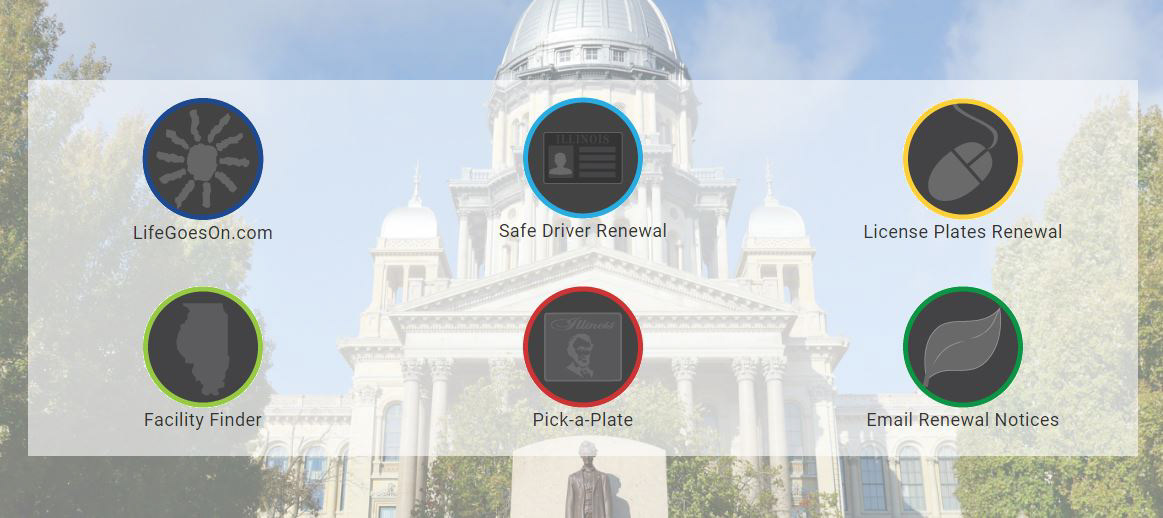
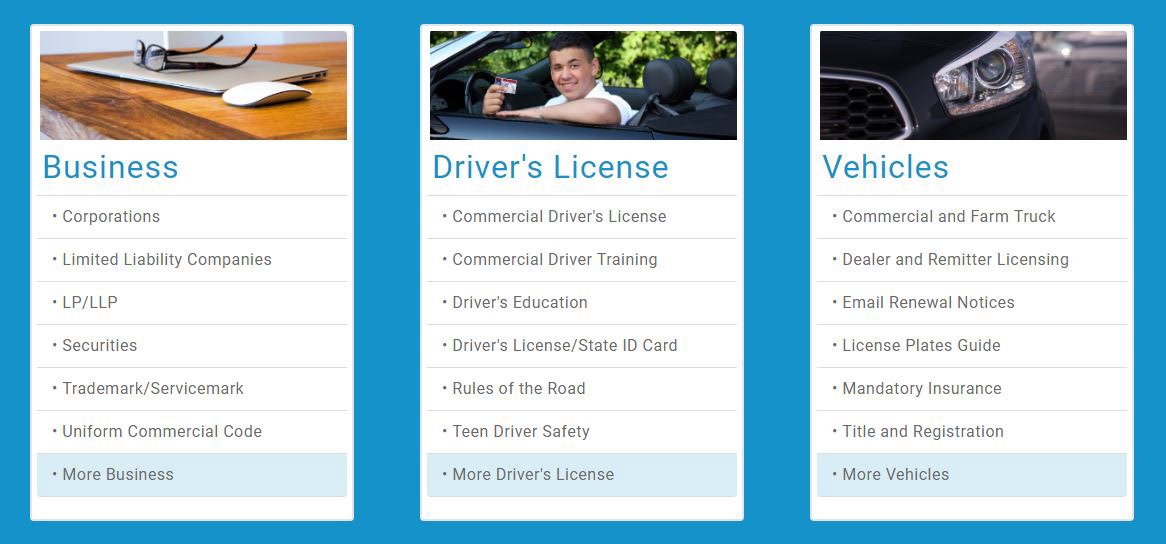
For this project, I placed the spotlight on the official website of the Illinois Secretary of State, which maintains information regarding library archives, state regulations, government structure, and driving services. This website hosts a separate webpage (cyberdriveillinois.com) to provide information about licenses and registration, which does not allow visitors to easily find information about how to acquire a new ID or license. To remedy this, I strove to find alternative ways to organize the website for easy navigation.




OBJECTIVES
Reduce content redundancy and simplify the website layout to improve site navigation.
Improve the information architecture of the website through card sorting and tree testing.
Through site mapping and wire-framing, create a navigable low fidelity prototype.


METHODOLOGY
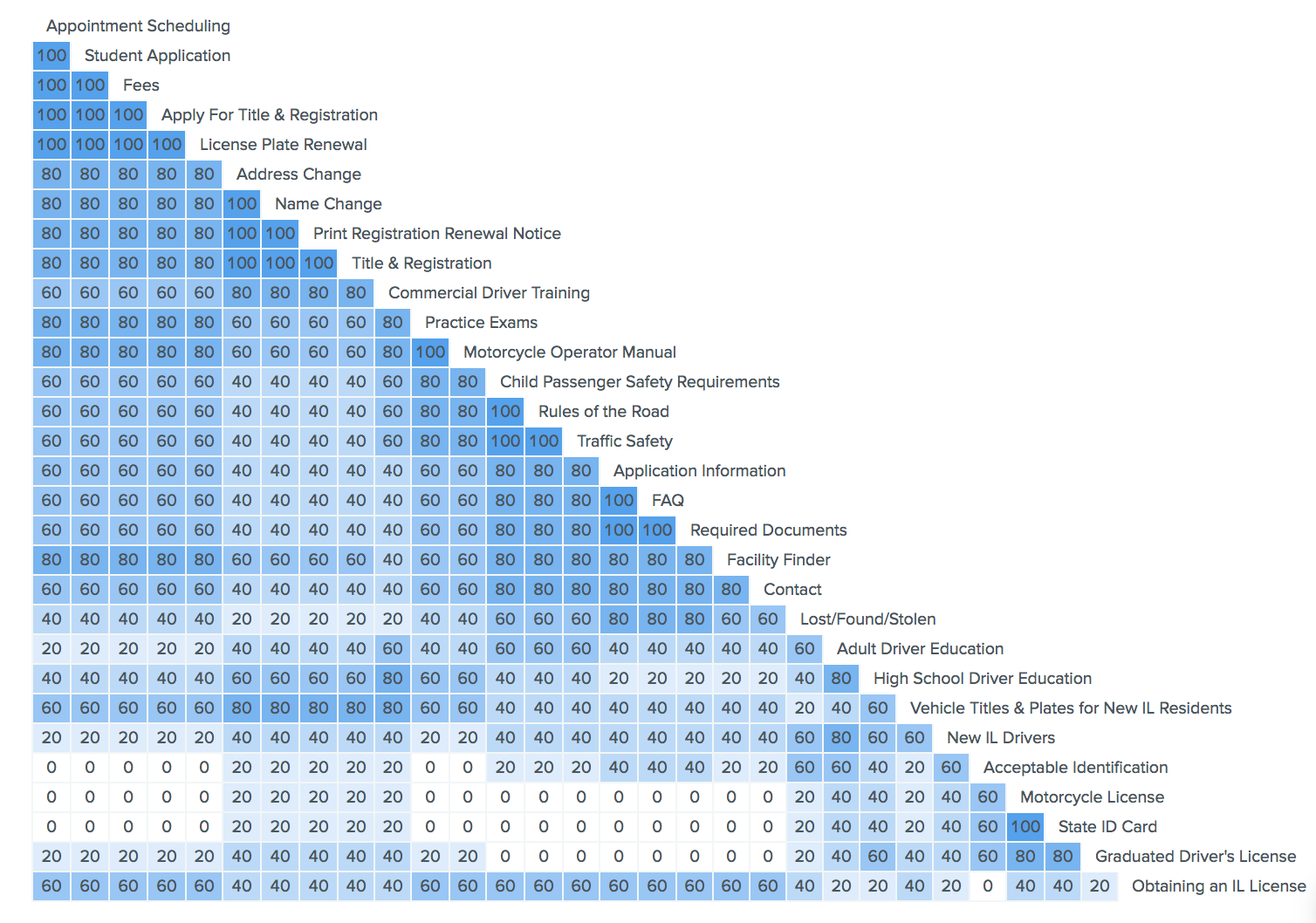
To begin, I constructed a content inventory to map out all the pages within the website. As I wanted to focus on everything related to driving services, I isolated these pages and used these to conduct two rounds of hybrid card sorting, and two rounds of tree testing. These were done to assess if the organization of these pages made intuitive sense for the visitors.
For the hybrid card sort involving 30 total cards, only two categories were provided, and the participants were instructed to group the cards based on what made sense to them. Based on the results, top-level cards were renamed, followed by another round of card sorting.
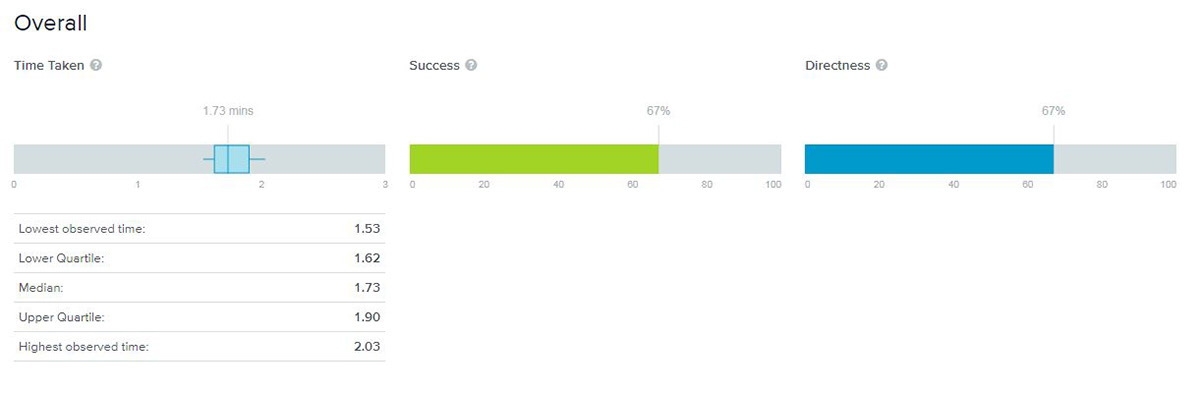
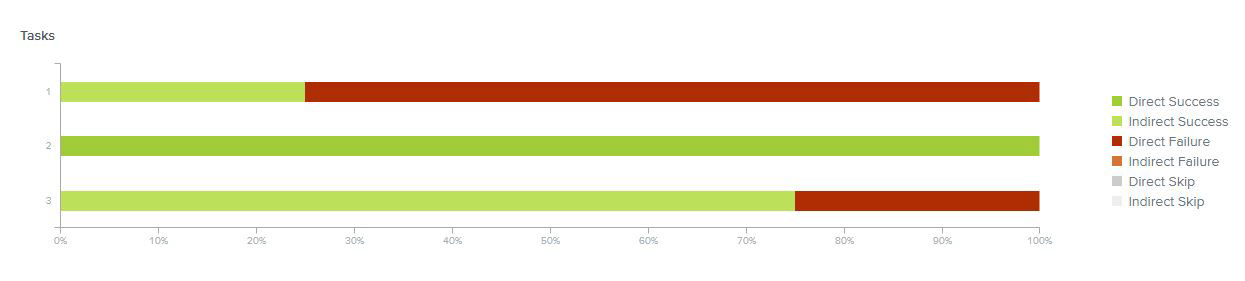
For the tree tests, the participants were instructed to complete three tasks: (1) find the state ID application, (2) find driver’s license practice exams, and (3) find the page to update residential information. After the first round, some of the high-level categories were renamed, followed by another round of tree testing.


FINDINGS
The card sorts revealed the need for top-level pages of the website to be renamed to reduce confusion.
The tree tests revealed that the website was difficult to navigate due to page names being confusing.
Upon renaming of the top-level page names, participants were able to complete the tasks with an improvement of 27%.
As the final part of the project, I created a wireframe using the completed sitemap, to test out the nav bar.
RETROSPECTIVE
Through this project, I was once again reminded that ease-of-use is vital for the success of a website. Not only does a website that is easy to use provide user satisfaction, it improves productivity and increases trust.
While conducting the activities, I learned the value of iterative design. By repeatedly testing the information architecture and making modifications, I was able to observe the importance of this iterative approach. Card sorting and tree testing were quite fitting and useful for this project, but if I were to work on the project again, I would take it a step farther than wire-framing, and design a working website to test.