Smartphones are a necessity for many individuals on a daily basis, as they're needed to complete a variety of tasks throughout the day. From commuting, working, and running errands, there doesn't seem to be enough hours per day.
How do we find the time to prepare meals while being budget-conscious, and efficient with time? Although there are many meal-related apps out there, I wanted to conceptualize an app that can do more than just provide recipes.
CONCEPT
For this project, I wanted to explore features that could be integrated into one app, to provide useful content for any mobile user.
Who are the target users?
Busy individuals who seek to improve, develop, or maintain healthy lifestyles. People who seek ways to search, save, share, and create recipes and meal plans. Mobile app users who want a single platform to explore recipes, create meal plans, and keep track of fitness goals. Individuals who enjoy using simple and straightforward apps to identify and plan weekly meals.
What will the app do?
Provide a platform to search, save, share, and create tailored recipes and meal plans. Integrate a variety of functions in one central location such as a library of personalized recipes and fitness goal tracker. Additional features to include a list generator and a planner to schedule meals.
What problems will the system solve?
Allow users to be efficient with time by being able to access a calendar, and save recipes to plan meals. Allow users to plan out a schedule for meals in one app. Provide a simplistic design that will assist users in easily maintaining meal plans and recipes. Provide a platform with editable schedules, logs of nutritional data, and fitness goals. Arrange personalized recipes and meal plans for users seeking tailored meal plans and fitness regimen.
What is the design vision and what are the emotional impact goals?
The goal is to provide users with an easy-to-use system for fitness tracking and explorative meal planning. The system will provide users with essential features such as a calendar for planning meals and a recipe collection. Offering of a convenient grocery list tool to allow the user to effortlessly plan out upcoming meals.
SCOPE
My team and I wanted to delve into this concept, and methodically planned out our approach. First, we covered the types of interactions we wanted to explore:
1) Touch-based (tactile/physical stimulation)
2) Menu-driven (organized way to interact with the system)
3) Conversing (dialog between the user and system)
4) Manipulation (select and move recipes)
PERSONAS
"Do-It-All" Dan
Dan is a tech-friendly consultant at a company who wants to improve his health by pre-planning his meals, and also wants to adjust his diet to accommodate his current health (pre-diabetic).
Startup Sarah
Sarah is a budget conscious founder of a startup who wants to be more organized with meal planning, and wishes to be less impulsive when purchasing items at the store.
With a focus on Dan, we created a journey map to illustrate the touch points and emotions of the experience. As a pre-diabetic, Dan is in a perilous state to make major lifestyle changes. He needs to adjust his diet and transform his lifestyle. Using a centralized mobile system to keep track of health data while being able to plan out meals ahead of time, the system's purpose is to save Dan from his troubles.
Part I of the user journey map
Part II of the user journey map
Upon completion of the journey map, we moved on to diagramming the necessary contents for the mobile app. We needed to prepare an organized material to gain perspective regarding the features desired. I wanted to have a very simple conceptual model diagram to picture the various uses of the app, without having too many factors to consider. The reasoning for this was to focus on the central tasks, rather than having superfluous sub-features.
Meal Wheel conceptual diagram
In addition to the conceptual diagram, we prepared a navigation map to map out the information architecture. Having a couple top-level categories with a few sub-categories made it easy to design the layout.
Meal Wheel navigation map
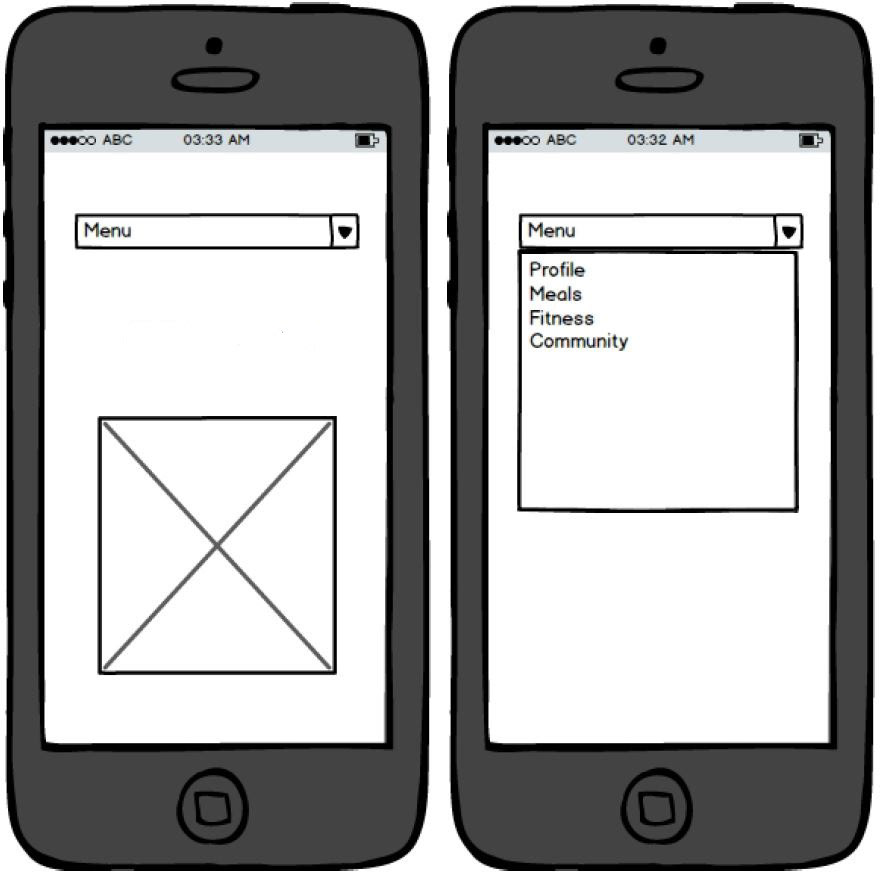
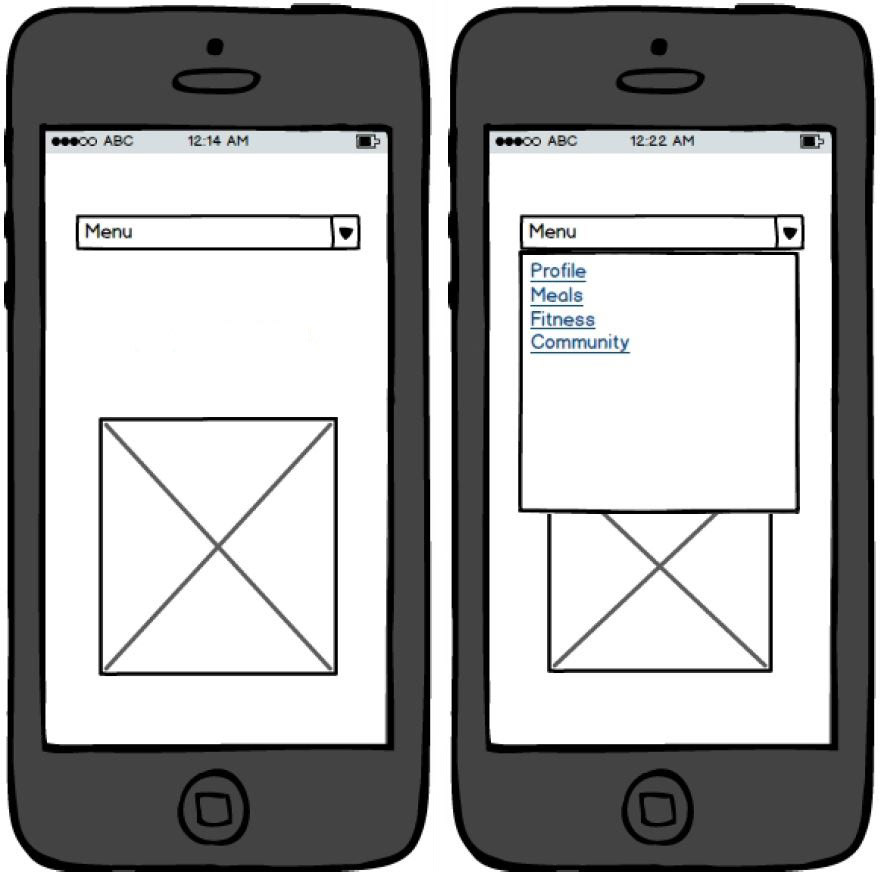
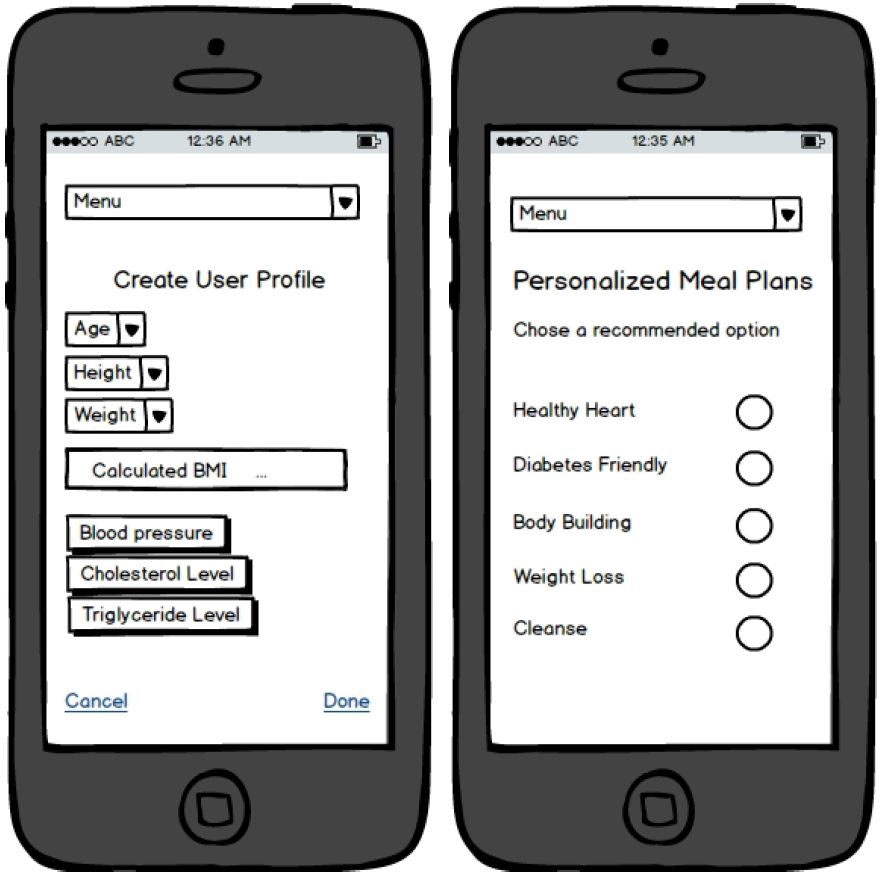
Wireframes for creating a profile and customizing a meal plan
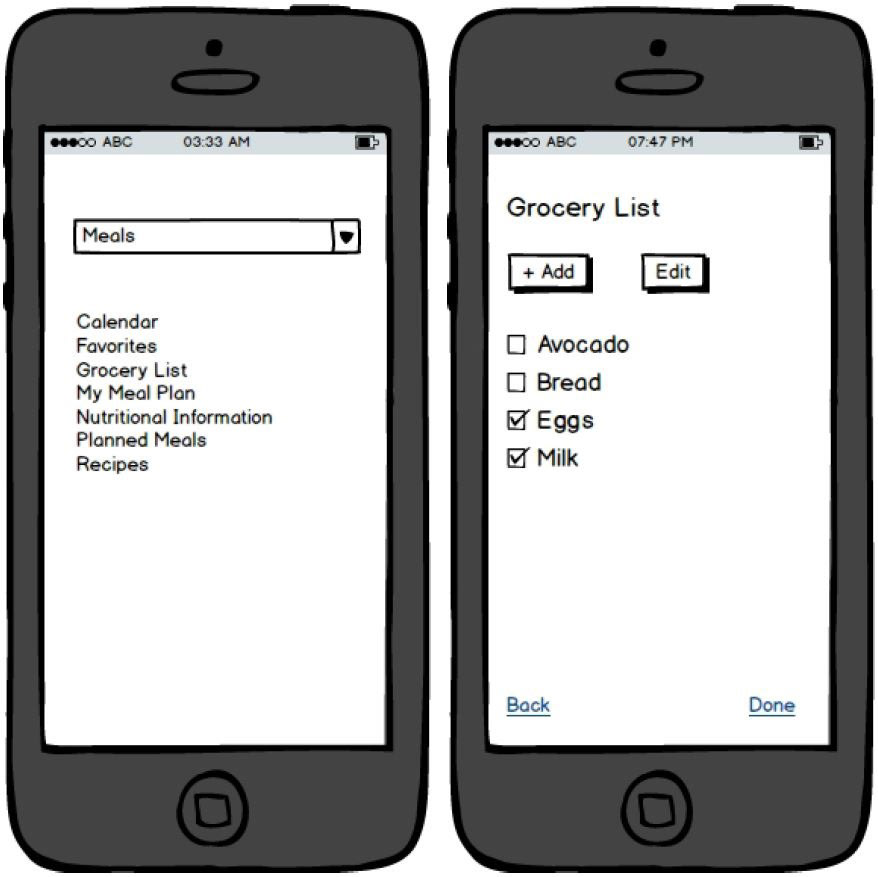
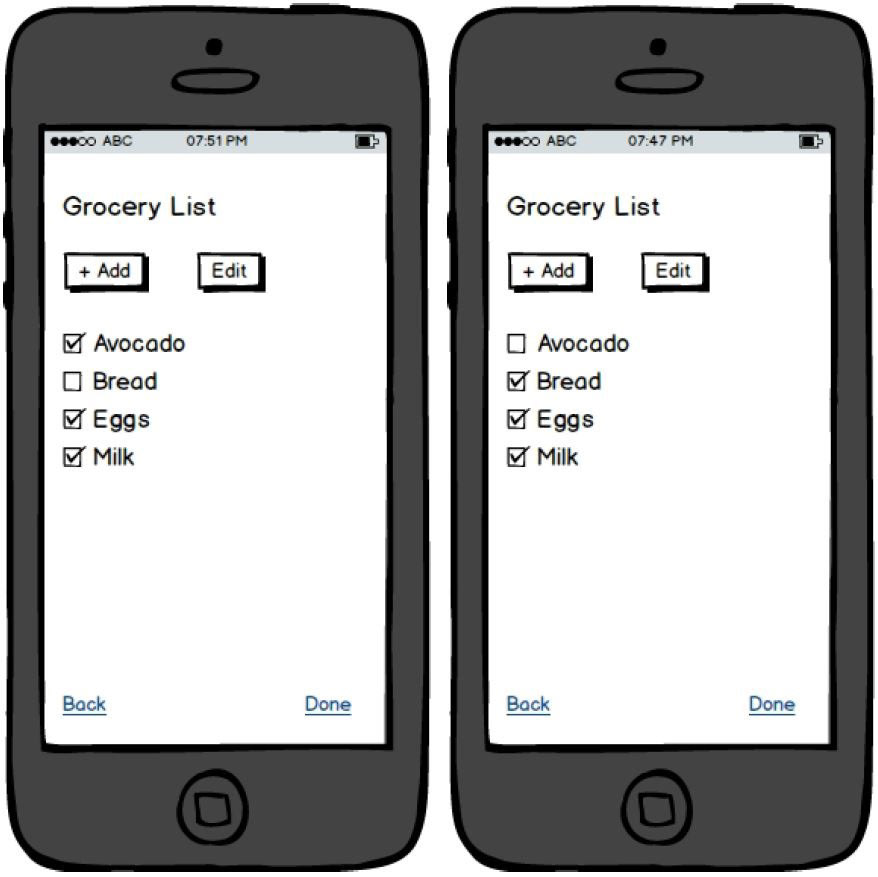
Wireframes for creating a shopping list
Finally, rough initial wireframes were depicted. We wanted to focus on the central tasks of (1) creating a profile and customizing a meal plan, and (2) creating a shopping list in the system. Our intent was to target functionality, rather than aesthetics.
EVALUATION & ANALYSIS
Health Transformation
"Do-It-All" Dan
Goal: To improve his health by pre-planning his meals.
Task: Create a digital health profile that outputs personalized nutritional meals plans.
Planning Assistance
Startup Sarah
Goal: To be budget-conscious and organized with meal planning.
Task: Create and utilize a grocery list while shopping at the store.
Based on the scenarios, we shared our wireframes by conducting evaluations to gather input from external individuals. The reviews were leaning towards the positive end, and the subjects overall did not have trouble completing the tasks to locate the grocery list, and find the page listing tailored meals.



Users will instructed to start from the homepage and navigate to the grocery list page.



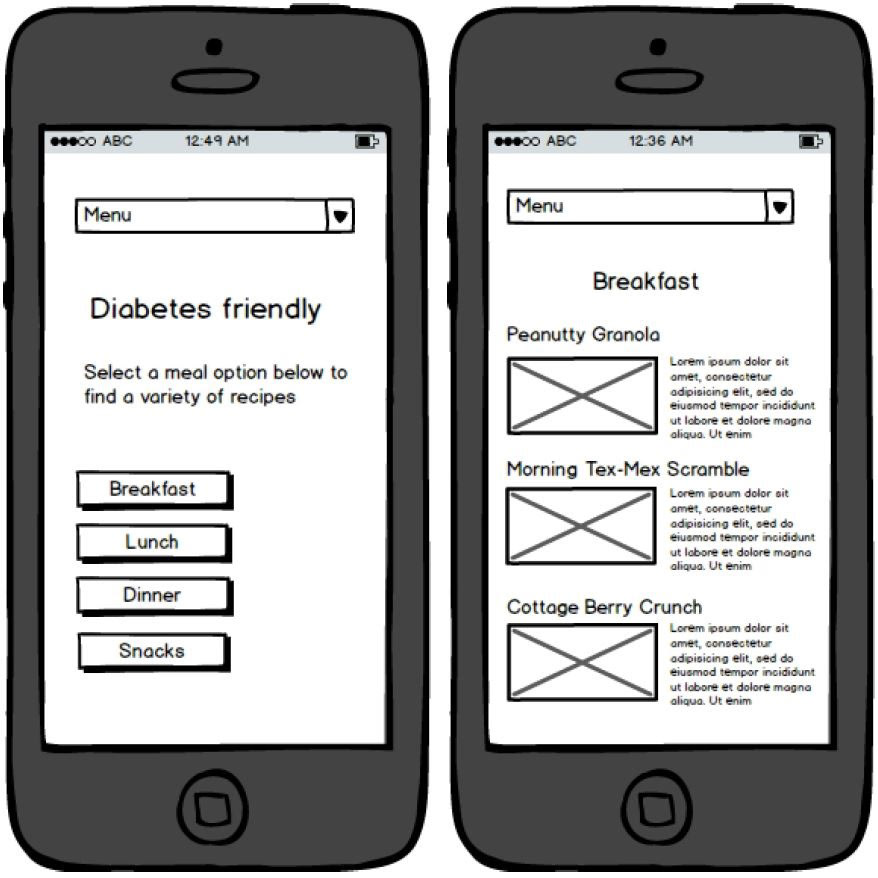
Users were also instructed to enter the profile page and find "diabetes friendly" recipes.
RETROSPECTIVE
Due to time shortage, our stopping point was at the wireframes. In order to develop this idea farther, more iterations of designing and user testing need be performed.
There are many recipe apps out there, but I truly believe that having more features than a recipe bank will provide many more benefits to mobile users. How about being able to create health profiles to receive customized meals (e.g. dietary restrictions, health concerns, etc.)? A meal planning app that provides a filtering feature to isolate a set of recipes based on preparation time, calorie count, and even by ingredient? How about a grocery list within the system that provides an estimate of the cost of buying all the ingredients?
These are features I would like to research, design, and implement, to allow this project to progress.